如果用js替换title内容:javascript修改浏览器title方法 JS动态修改浏览器标题
-
来源:本站原创 浏览:1017次 时间:2022-09-20
如果用js替换title内容:JavaScript - 获取、修改 title 元素的内容
<title>{$seo_title}</title>
<script type="text/javascript">
window.onload = function(event) {
console.log(event)
main()
}
function main() {
// 方法一
console.log(document.title)
document.title="{$seo_title}";
}
</script>
文章目录
获取 title 元素的内容

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(event) {
console.log(event)
main()
}
function main() {
// 方法一
console.log(document.title)
// 方法二
const title = document.querySelector("title")
console.log(title.innerText)
}
</script>
</body>
</html>
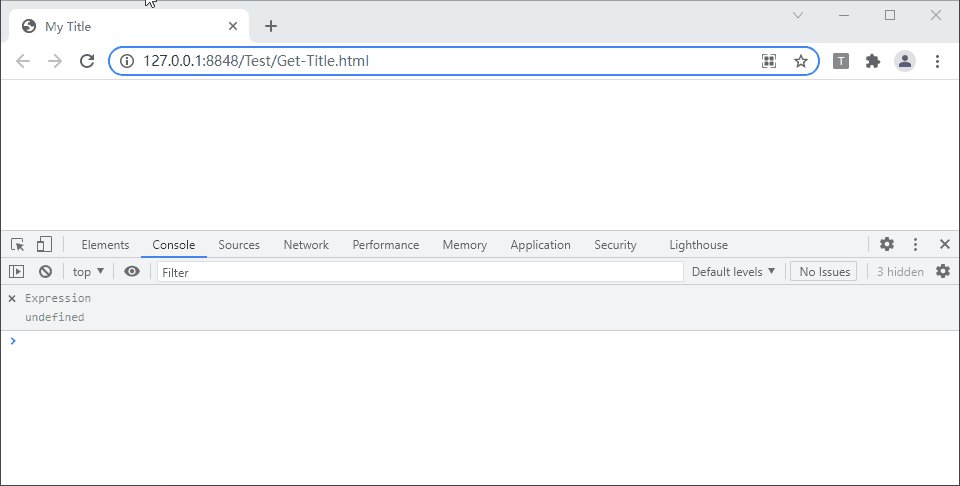
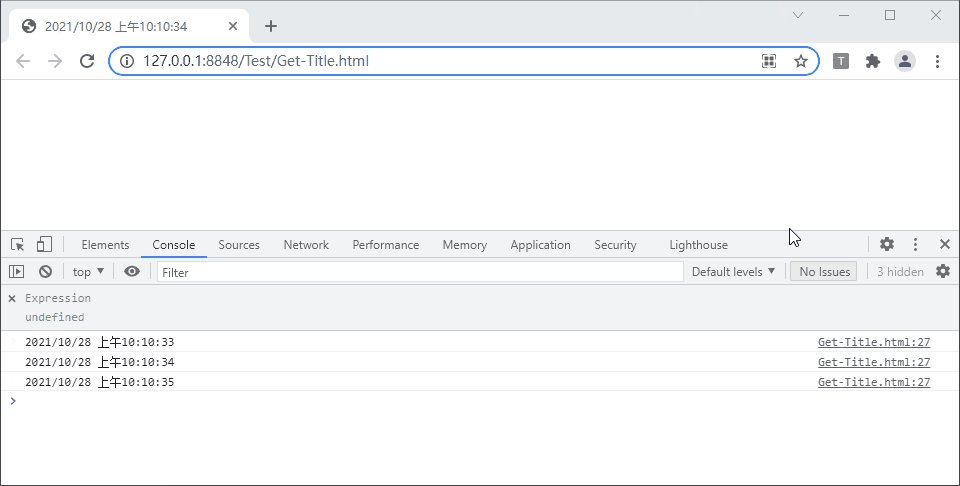
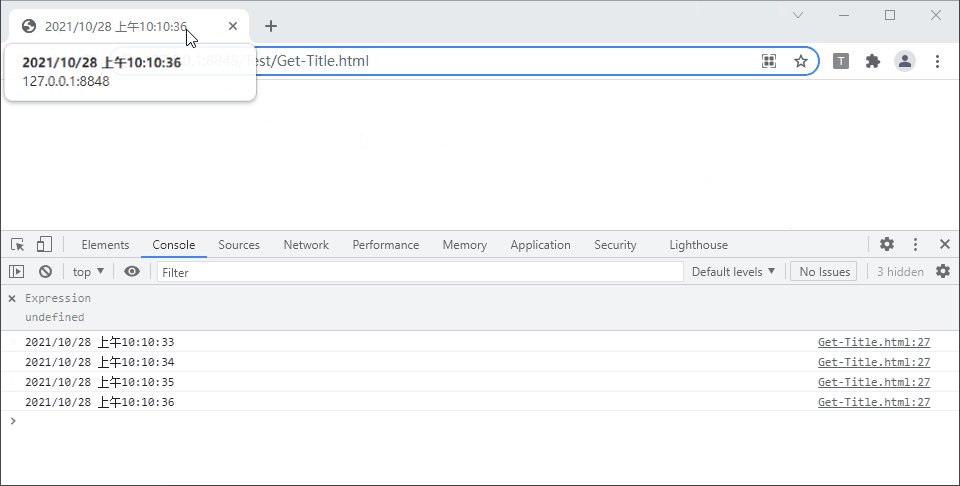
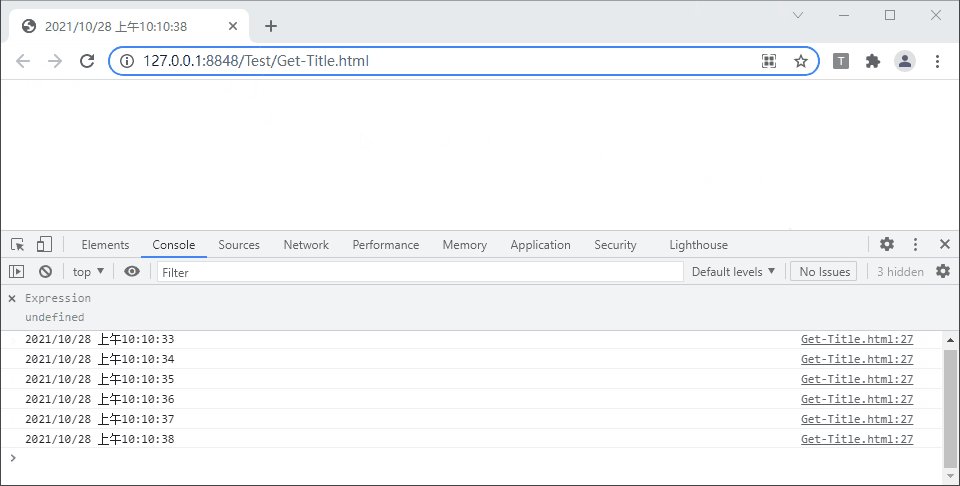
修改 title 元素的内容

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(event) {
// console.log(event);
main();
}
function main() {
window.setInterval(updateTitle, 1000);
}
function updateTitle() {
const now = new Date();
console.log(now.toLocaleString());
// 方法一
document.title = now.toLocaleString("zh-CN");
// // 方法二
// const title = document.querySelector("title");
// title.innerText = now.toLocaleString("zh-CN");
}
</script>
</body>
</html>
参考
Web technology for developers > HTML: HyperText Markup Language > HTML elements reference >
Web technology for developers > Web APIs > HTMLTitleElement
Web technology for developers > Web APIs > HTMLElement > HTMLElement.innerText
title在html中属于特殊的节点元素.因为它可以使用document.getElementsByTagName("title")[0]来获取网页的title标签,但却无法用document.getElementsByTagName("title")[0].innerHtml用更改它的值。经测试原生js有两种方式可以修改,jQuery中也能简单设置。不清楚的小伙伴们可以了解一下。
innerText 方式
通过console.log(document.getElementsByTagName("title")[0]),发现能打印出<title>标签,标签里面只有文字节点,故猜测只能识别TextNode,所以用innerText方式设置title的值,果然成功了。
document.getElementsByTagName("title")[0].innerText = '需要设置的值';
document.title方式
经过测试,还可通过document.title 设置title的值。
console.log(document.title); # 可以获取title的值。
document.title = '需要设置的值'; # 设置title的值。
例子
window.onfocus = function () {
document.title = '恢复正常了...';
};
window.onblur = function () {
document.title = '快回来~页面崩溃了';
};
我们在浏览器取得了焦点和失去焦点的时候改变title的值,可以发现切换浏览器选项卡的时候,title发生了改变。
jQuery方式
当然如果你的项目里面依赖jQuery,可以使用jq的方法设置
$('title').html('')
$('title').text('')
jq中两种方式都可以实现
总结
原生js中我们可以通过 innerText , document.title 两种方式动态修改网页的title .
jq中我们可以通过 $('title').html('') 或者 $('title').text('') 进行修改。
以上就是JS更改浏览器TITLE的详细方法,感觉有用就收藏一下吧。